今天终于腾出时间整一整网站了,准备添加一个百度站内搜索的功能。
可能已经很久没有维护了,官网动态还停留在2016年。直接生成代码放在网站上不显示,搞了老半天都不行。
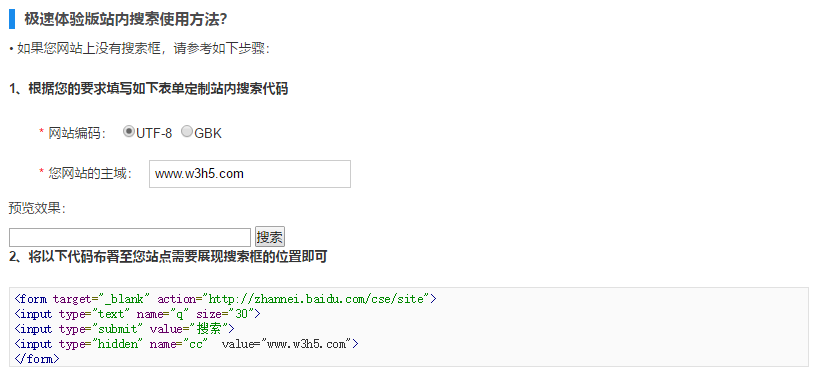
不过,博主在帮助中心看到一个 极速体验版站内搜索 。链接:https://zn.baidu.com/cse/wiki/index?category_id=25

输入自己的域名,生成专属代码,复制到自己的网站需要搜索框的位置。
代码如下:也就是把 value 的网址换成自己的。
<form target="_blank" action="http://zhannei.baidu.com/cse/site"> <input type="text" name="q" size="30"> <input type="submit" value="搜索"> <input type="hidden" name="cc" value="www.w3h5.com"><!--value的网址换成自己的就行--></form>
如果您网站上已经有搜索框,请参考如下代码改写您的form表单代码:
<!--首先请将form表单action属性改写为如下所示--><form target="_blank" action="http://zhannei.baidu.com/cse/site"> <!--请保证您的输入框input标签name值为"q"--> <input type="text" name="q" size="30"> <!--请为您的form表单添加如下一行代码,并将value值改写为您网站的主域--> <input type="hidden" name="cc" value="baidu.com"> <!--如果您网站是gbk编码,请添加如下一行代码;如果为utf-8编码,则不需要添加--> <input type="hidden" name="ie" value="gbk"> <input type="submit" value="搜索"></form>
这样只能使用百度默认的站内搜索样式,不支持自定义DIY。

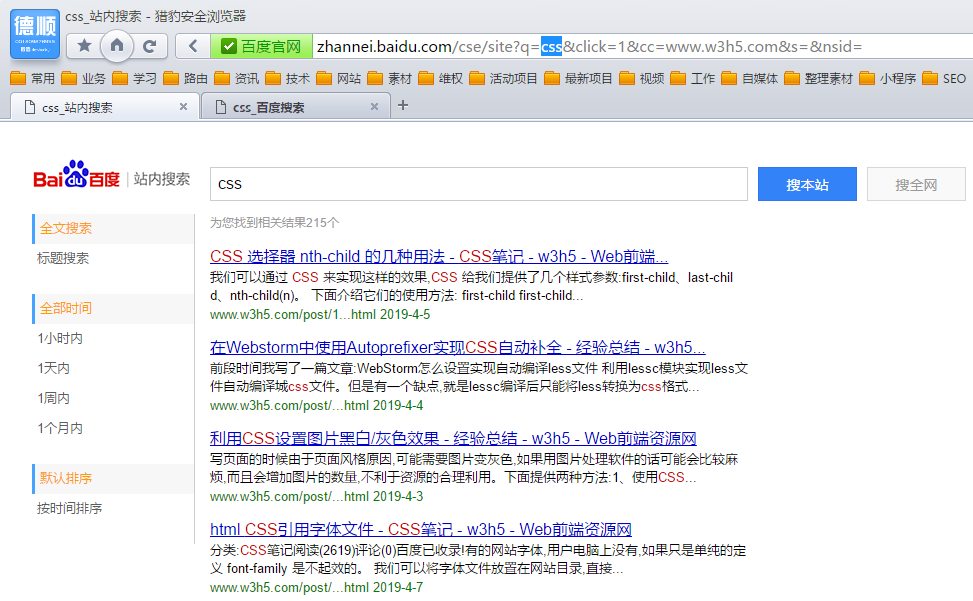
从体验版可以发现,其实地址都是一样的,只是 ?q= 后面的搜索词是动态的。
我们可以通过同样的原理,来做一个可以自定义的百度站内搜索。
思路就是,做一个 input,做一个 button,在 input 里面输入关键词,用 js 控制点击 button 直接打开百度站内搜索 url+ 关键词(反正能正常使用)。
代码如下:
<input type="text" name="q" id="bdcsMain" value="百度站内搜索" onfocus="if (value =='百度站内搜索'){value =''}" onblur="if (value ==''){value='百度站内搜索'}" ><button class="search-submit" id="btnPost" type="submit" onclick="window.open('http://zhannei.baidu.com/cse/search?s=1849457021752692468&entry=1&q='+document.getElementById('bdcsMain').value)">搜索</button>需要将 url 的红色部分替换成你自己的 sid:http://zhannei.baidu.com/cse/search?s=1849457021752692468&entry=1&q= 。
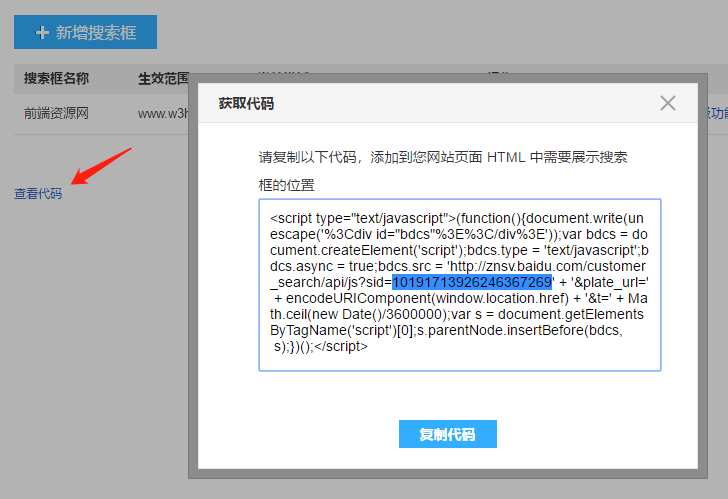
获取自己的 sid :
打开搜索框管理,直达链接:https://zn.baidu.com/cse/searchbox
点击“查看代码”复制 sid= 后面的部分(代表的是你的网站),替换就可以了。

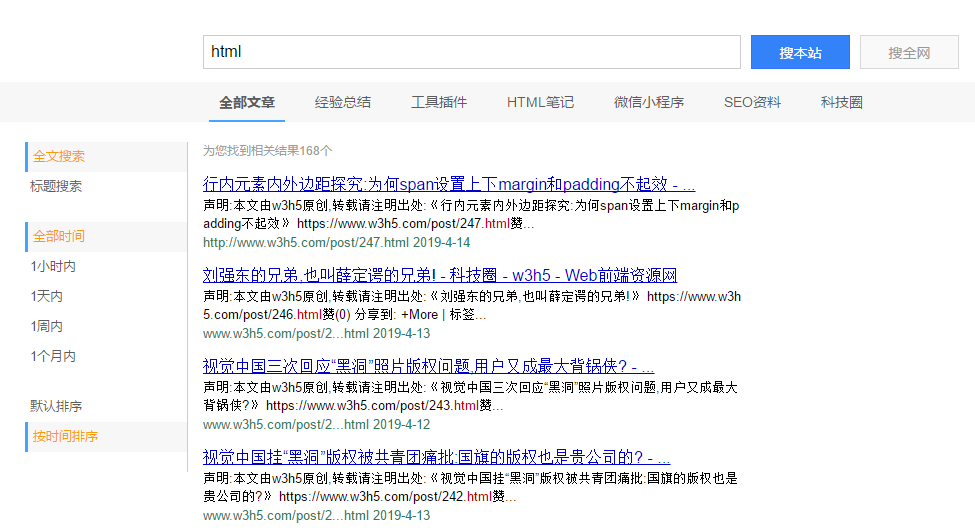
这样就可以正常使用百度站内搜索了,可以在百度站内搜索后台自定义样式。

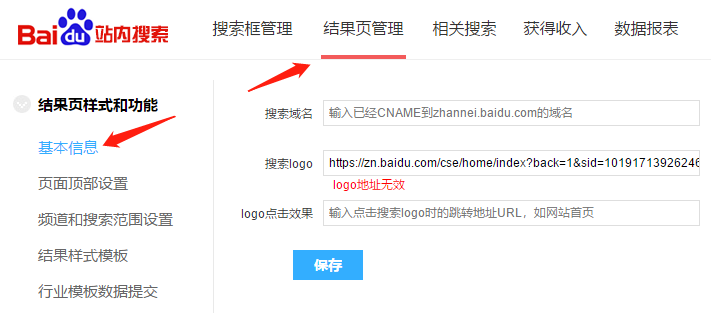
网站 logo 和首页链接可以在,“搜索结果页管理”——“基本信息”修改。

不过有一个问题,就是网站 logo 一直提交不了,提示“logo地址无效”。有知道怎么解决的,欢迎在评论区留言,万分感谢!
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://www.hqyman.cn/post/7981.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~




 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~