最近公司在重构开发SRM,下面的IT开发人员想纯网页代码实现打印物料标签,但是他自己写的代码,页面一直有问题,闲来逛网站,发现这个好东西:HiPrint
作为部门头,但我又不懂开发,但还是可以提供一些方向和思路,下面来介绍一下这个JS插件吧。

介绍
hiprint 是一个 web 打印的js组件,无需安装软件。支持windows,macOS,linux 系统,支持移动端,PC端浏览器,angular,vue,react 等 分页预览,打印,操作简单,运行快速。预览界面为css+html 。支持数据分组,批量预览。生成pdf,图片更方便。
hiprint/
├── css/
│├── hiprint.css
│├── print-lock.css
├── plugins/
│├──JsBarcode.all.min.js
│└── qrcode.js
│└── jquery.minicolors.min.js
│└── jquery.hiwprint.js
├── hiprint.bundle.js
├── polyfill.min.js实例
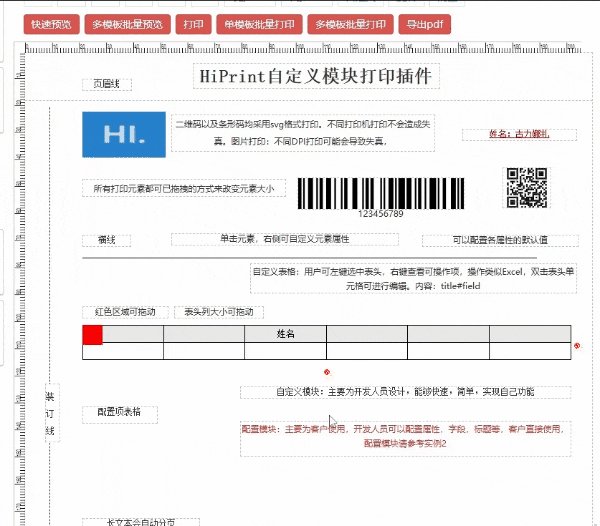
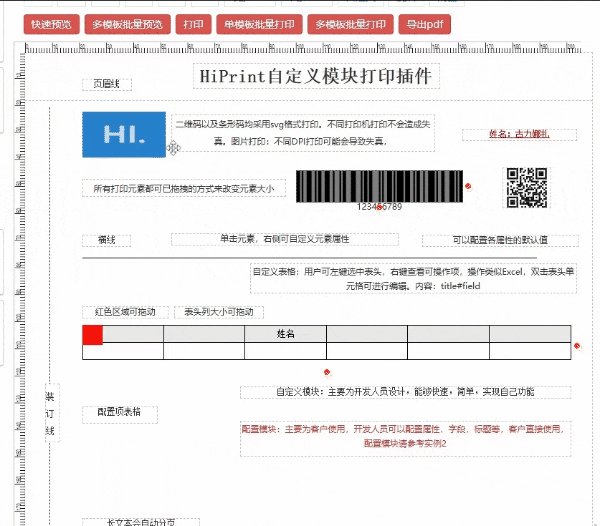
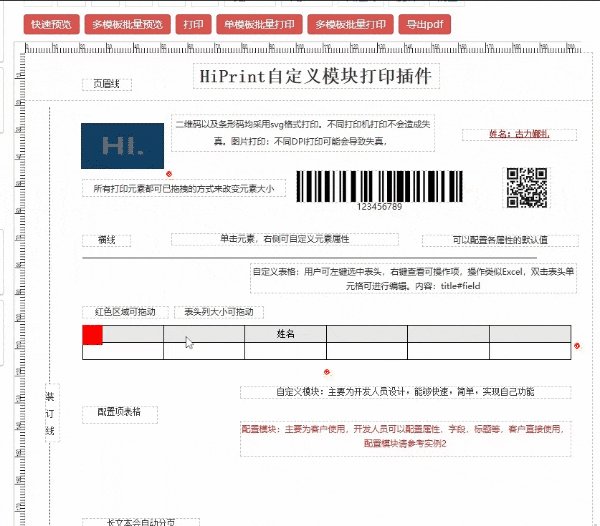
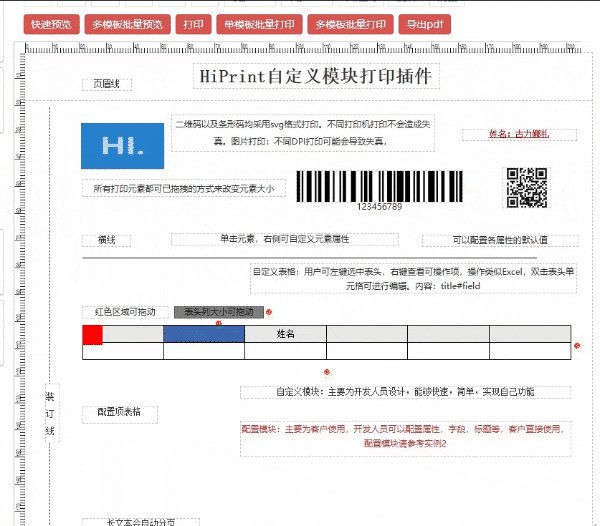
HiPrint自定义模块打印插件

票据定位打印
hiprint 票据定位打印,用户通过拖拽矩形,椭圆,横线,竖线等来设计票据布局。然后在对应的位置填充文本。操作简单,可视化操作。几分钟时间就可以设计好一个复杂的票据模板。票据定位打印-图片背景请查看在线实例

条码打印测试
代码生成打印模板,所有拖拽结果形成的json都可以通过代码添加的方式完成。
<!-- hiprint 打印初始化,更多参数请查看文档-->
hiprint.init();
<!--创建打印模板对象-->
var hiprintTemplate =new hiprint.PrintTemplate();
<!--模板对象添加打印面板 paperHeader:页眉线 paperFooter:页尾线-->
var panel = hiprintTemplate.addPrintPanel({width:100,height:130,paperFooter:340,paperHeader:10});
<!--文本打印面板添加文本元素-->
panel.addPrintText({options:{width:140,height:15,top:20,left:20,title:'hiprint插件手动添加text',textAlign:'center'}});
<!--条形码打印面板添加条形码元素-->
panel.addPrintText({options:{width:140,height:35,top:40,left:20,title:'123456',textType:'barcode'}});
<!--二维码打印面板添加二维码元素-->
panel.addPrintText({options:{width:35,height:35,top:40,left:165,title:'二维码',textType:'qrcode'}});
<!--长文本打印面板添加长文本元素-->
panel.addPrintLongText({options:{width:180,height:35,top:90,left:20,title:'长文本:'}});
<!--表格打印面板添加表格元素 content为字符串-->
panel.addPrintTable({options:{width:252,height:35,top:130,left:20,content: $('#testTable').html()}});
<!-- html 打印面板添加自定义html content为字符串或$('..')-->
panel.addPrintHtml({options:{width:140,height:35,top:180,left:20,content:''}});
<!--竖线-->
panel.addPrintVline({options:{height:35,top:230,left:20}});
<!--横线-->
panel.addPrintHline({options:{width:140,top:245,left:120}});
<!--矩形-->
panel.addPrintRect({options:{width:35,height:35,top:230,left:60} });插件样例清单
• 1. 综合实例拖拽打印 http://hiprint.io/demo
• 2. 综合实例配置打印 http://hiprint.io/demo/demo2
• 3. 综合实例调用函数打印 http://hiprint.io/demo/demo3
hiprint在线转PDF
1.hiprint 支持在线分页转PDF,转PDF界面与预览、打印保持一致。2.如果用户想要在服务端转pdf 操作 如:服务端使用wkhtmltopdf,可以通过模板对象的getHtml()方法获取html 传输给服务端即可,操作简单、使用便捷、保持统一、减少出错。3.利用浏览器的打印功能可以另存为pdf
<!-- data ,filename -->
hiprintTemplate.toPdf(data,"导出pdf");
<!-- scale 越大 pdf 越清晰,文件越大 默认2,建议谷歌浏览器使用-->
hiprintTemplate.toPdf(data,"导出pdf",{scale:2 });服务端转PDF推荐
服务端转pdf 操作 如:服务端使用wkhtmltopdf体积小清晰,可以通过模板对象的getHtml()方法获取html 传输给服务端即可,操作简单、使用便捷、保持统一、减少出错。
<!-- 获取模板html -->
hiprintTemplate.getHtml(data);
<!-- 传输html 字符串到服务端-->
post...To 服务器;PDF分页问题
无论hiprint在线转PDF还是服务器端转PDF,他们依赖的html都已经按照用户设计的模板进行分页。所以用户使用,无需担心分页或切割元素
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://www.hqyman.cn/post/7873.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~