Clippy.js
把微软Office助手卡通动画放到你的网站上,以解怀旧之情。我们的研究表明,人们喜欢两种东西:失败的微软技术和复杂的Javascript程序库。于是,我们决定把这两样和为一体。
效果演示
Clippy.js 是一个纯JavaScript实现的微软Office卡通助手(也叫做Clippy和它的朋友们),你可以方便的把它嵌入到任何网页上。在下面挑选一个助手,点击相应的动画按钮!我们的最爱是那个可爱的小猫。
动机
就在几周前,我们突然想到,如果把一个功能完整的微软Office助手用Javascript实现,让它能嵌入到任何的网站上,这应该是个很酷的事情。我们用空闲时间研究这个东西,过程中这些小卡通让我们获得了不少意想不到的快乐。
我们不由的开始思考,当微软的程序员在创造这些Office助手时,他们心里是什么样一种状态?他们真的认为这些助手对人们有帮助吗?看起来微软是真的认为这些小助手就是它们文化的体现。
我们用一周的时间开发出Clippy.js,把它带来的快乐和鬼灵精怪分享给大家,希望用此提醒大家要敢于创新和冒险——虽然有些时候这些事看起来很傻。
功能特征
可控制助手动作
能向用户“说话”
能四处移动
可同时使用多个助手
幕后故事
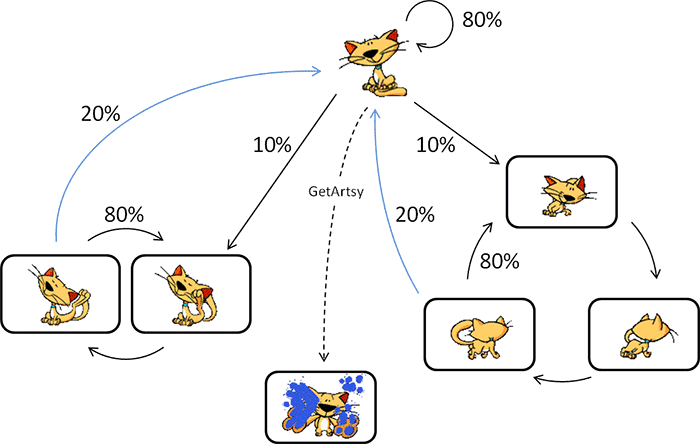
每种助手都有很多不同的动作。然而,这些动画的输出并不是线性的。例如,当可爱猫闲置时,后台的一个硬币会翻到另外一面,10%的时间里可爱猫还会做打瞌睡或挠后耳的动作。

使用方法:安装
把下的面的代码加入你的网页。
<!-- Add the stylesheet to the head --><link rel="stylesheet" type="text/css" href="clippy.css" media="all">...<!-- Add these scripts to the bottom of the page --><!-- jQuery 1.7+ --><script src="jquery.1.7.min.js"></script><!-- Clippy.js --><script src="clippy.min.js"></script><!-- Init script --><script type="text/javascript">
clippy.load('Merlin', function(agent) {
// Do anything with the loaded agent
agent.show();
});</script>使用方法:动作
所有的助手动作都可以放入一个队列里依次执行。所以你可以让它们连续做动作。
// 播放一个指定动作agent.Play('Searching');// 播放一个随机动作agent.animate();
// 获取所有的动作集合agent.animations();// => ["MoveLeft", "Congratulate", "Hide", "Pleased", "Acknowledge", ...]
// 显示气泡提示框agent.speak('当没有其它工具时,用我把纸张夹在一起。我的名字叫Clippy。');// 移动到一个指定点,如果有相应的移动动画,动画效果会出现agent.moveTo(100,100);
// 在指定点做手势(如果有相应的手势效果的话)agent.gestureAt(200,200);
// 停止队列中当前运行的动画agent.stopCurrent();
// 停止队列里所有动画,转入闲置模式agent.stop();
下载
Special thanks
Thanks to the awesome Cinnamon Software for developing Double Agent, the program we used to unpack Clippy and his friends!
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://www.hqyman.cn/post/780.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~