ghost博客系统无疑是这个月最火热的话题之一,这个号称”只为博客“的系统,早在项目开始之初就受到了众人的关注。它使用了当前最火热node.js技术,10月14日发布了V0.3.3版本。江湖传言它将是下一个wordpress。
下面来看几张ghost博客的截图:
看起来很酷,对吧!更重要的是搭建一个ghost博客非常非常的简单,ghost小组甚至在未来的几周之内会推出一项host服务,让你轻轻点击几下即可拥有一个ghost博客。
早起的鸟儿有虫吃,而且点击按钮创建博客也不是geek的风格。现在就来一步一步创建一个ghost博客:
1、选择一个VPS。目前市面上的VPS非常多,大家可以自行选择。但是标题既然说了是免费搭建一个ghost博客,于是我们选择了nitros.io。它是一个功能强大的在线编程平台,支持托管多种语言编写的web应用,并且为每个账户提供了一个免费的plan。点击链接,注册一个nitros.io的账号。
2、注册完账号之后。点击右上角导航栏中的Boxes。点击New Box:
点击node.js图标,这时Node.js图标会由灰色变为绿色:
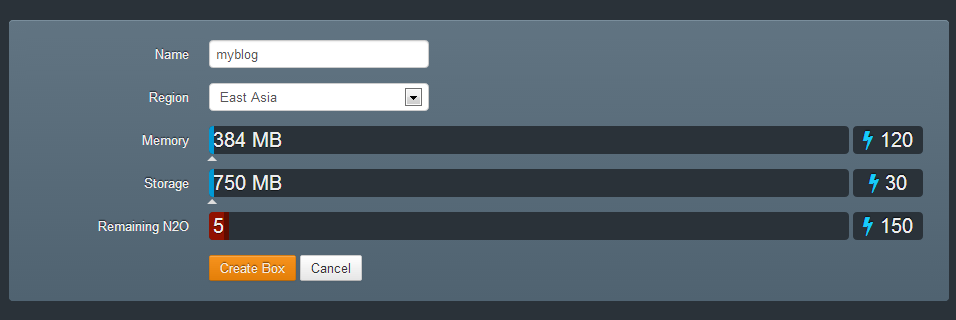
下面的部分要你填写Name,我填的是myblog。选择地区,选择East Asia。下面的三个条状物是内存和存储空间的分配,这时free plan里默认的,可以不用管。
点击Create Box,出现如下画面:
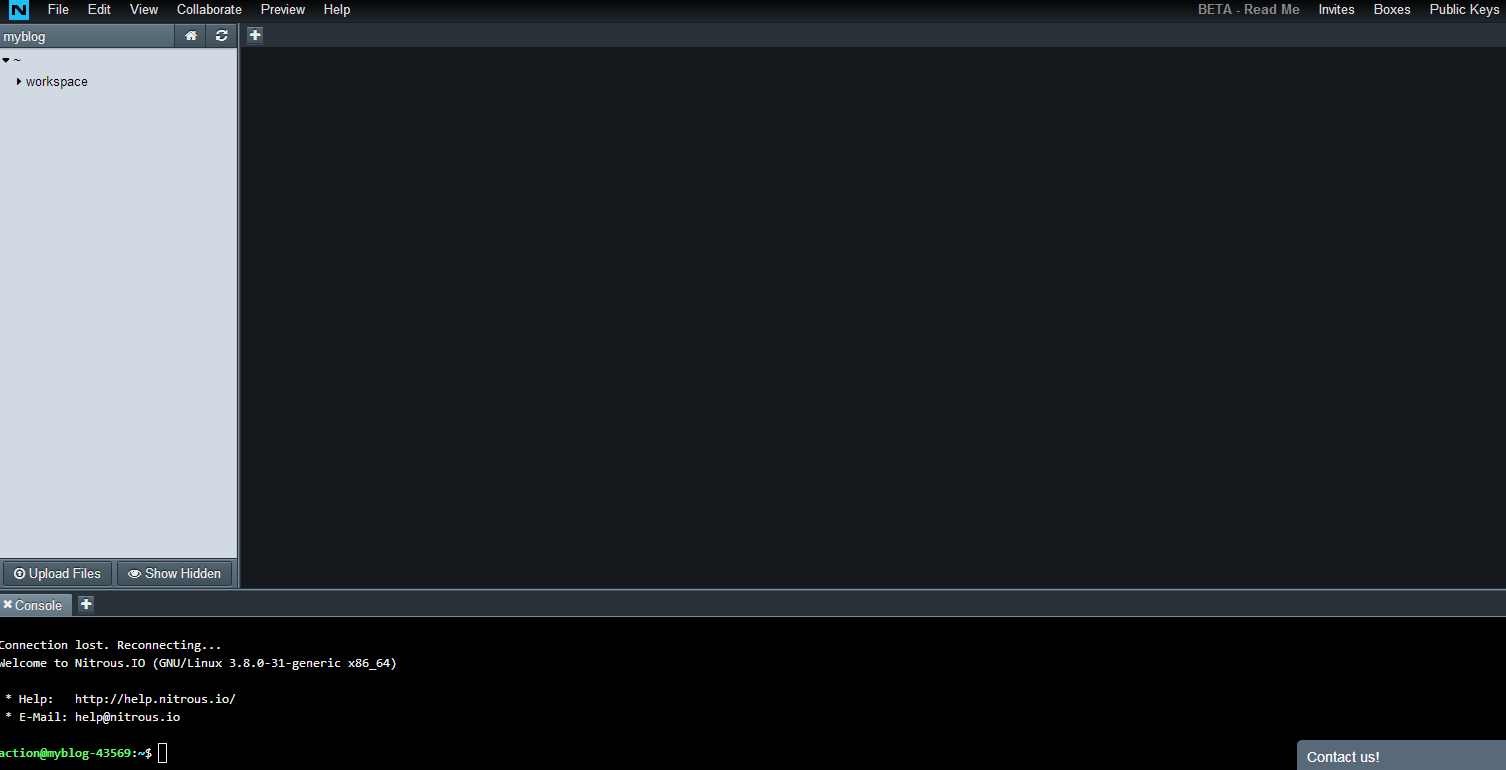
然后会自动跳转到IDE界面:
IDE的下方就是一个shell界面,很酷,对吧!
3、下载ghost包。我们使用wget,在下面的shell中输入以下命令行:
wget https://en.ghost.org/zip/ghost-0.3.3.zip
一连串自动输出之后,下载完成。新建一个叫blog的文件夹:
mkdir blog
把刚在下载的压缩文件移动到blog文件夹中:
mv ghost-0.3.3.zip blog
进入blog文件夹,解压缩文件:
unzip ghost-0.3.3.zip
一串输出以后,解压完成。由于我们一开始选择的是Node.js开发环境,nitros.io已经为我们安装好了node以及npm,接下来,输入下面命令行:
npm install --production
在此要特别注意,production前面是两个连字符(--)
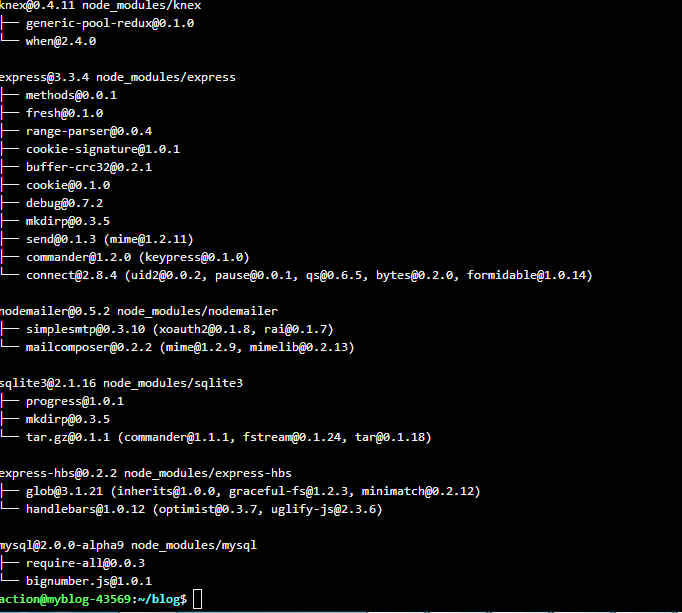
还是一连串输出:
此时,ghost就已经安装好了,非常非常简单对吧。输入下面命令行:
npm start
ghost已经运行起来了:
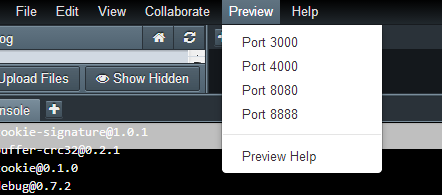
我们看到ghost是默认运行在2368端口下的,点击IDE上面的Preview,发现没有2368端口的选项,没关系,随便点击一个比如Port 3000:
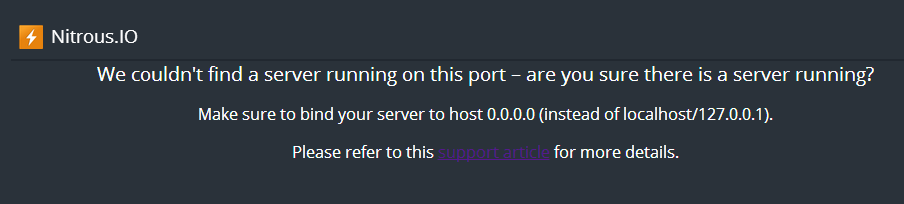
出现以下界面:
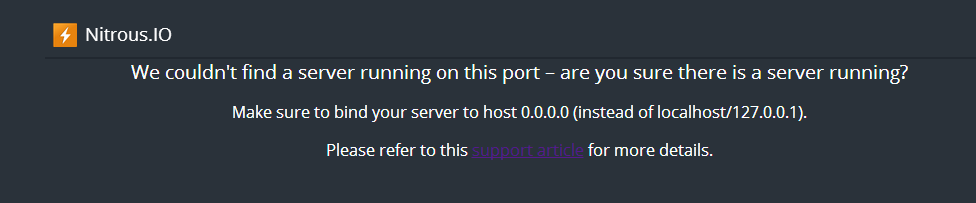
这很正常,看看地址栏就知道了:
前面的地址就是应用的访问地址,记住这个地址,在后面配置文件中用得到,最好就不要关闭这个页面,待会直接复制粘贴。但是端口是3000,不是ghost默认的2368,很简单,把3000改成2368,再次访问:
怎么回事,居然还是无法访问!我们好好看看,原来是host出了问题,下一步我们就来修改host。
4、回到IDE的shell中,按ctrl-c结束进程,在IDE左边有一个文件列表,点击blog文件夹下面的config.js(注意不是config.example.js文件)文件,在文件列表右边的框中出现了config.js文件的内容,把光标移动进去就可以修改config.js的内容了。
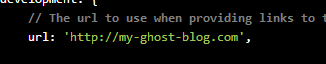
我们看到在config.js中默认的url如下所示:
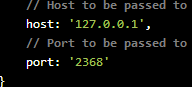
默认的host如下所示:
还记得上面提到要记住的地址吗?现在把它复制下来,包括后面的2368,把config.js里面的所有url改成这个地址,如下图所示:
把所有的host改成0.0.0.0,如下所示:
点击左上角的save完成修改。
5、启动ghost。在此回到下方的shell,输入命令行:
npm start
在地址栏中输入上面提到要记住的那个地址,回车,ghost出现了!
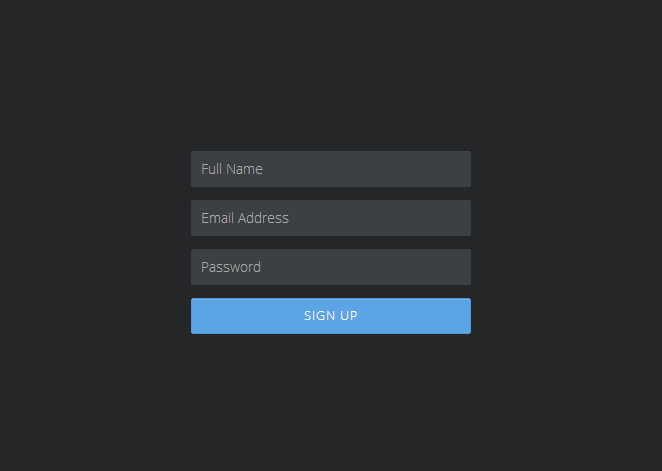
6、发博文。在地址栏后面加入/ghost,进入管理界面:
输入用户名,邮箱,密码,完成初始化用户的工作,进入后台管理界面:
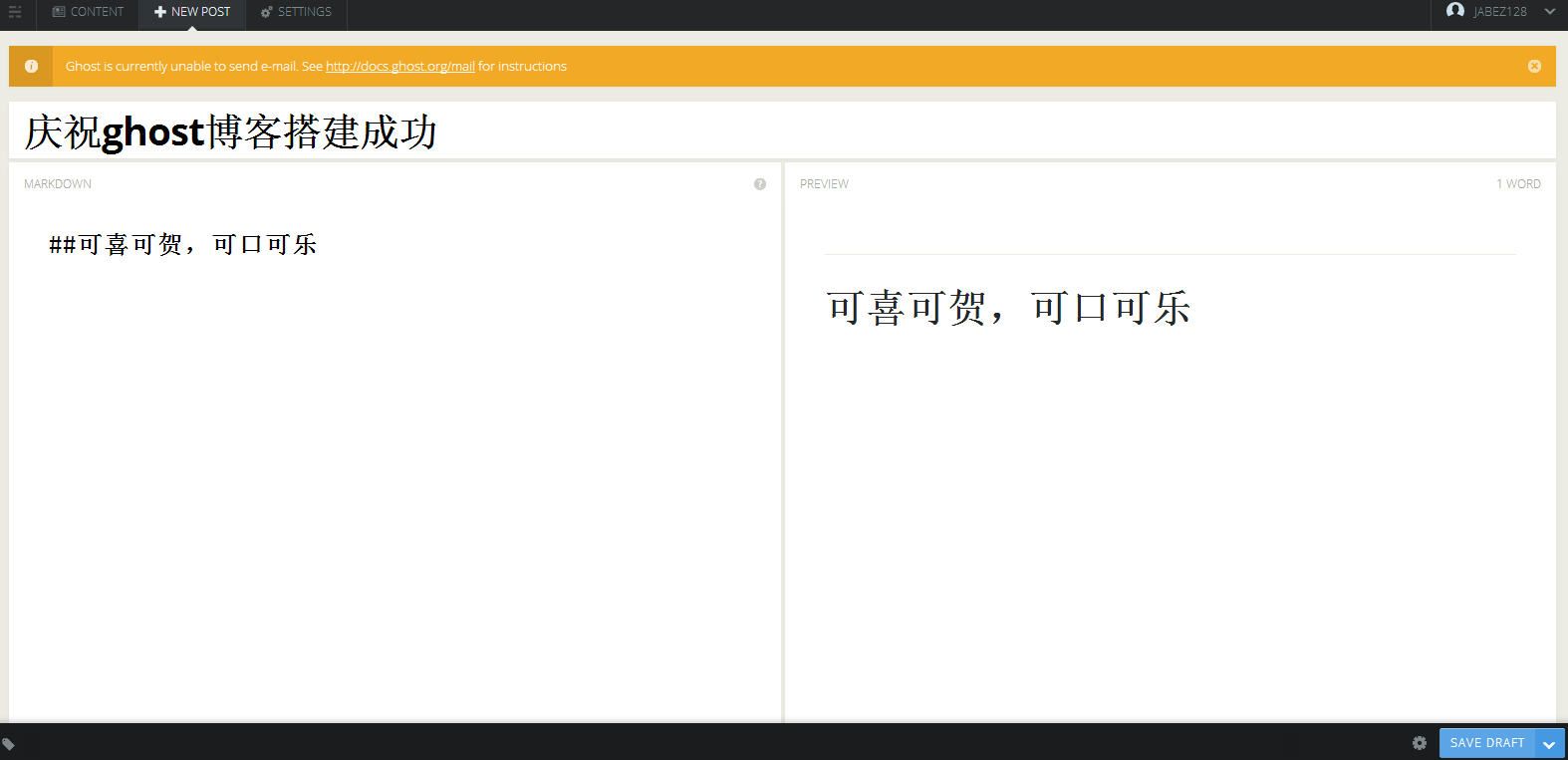
现在可以开始写博文了,点击上方导航栏中的New Post,开始写第一篇博客:
ghost采用的是markdown语法,相信大家应该不陌生。点击右下角的小箭头,选择publish now:
此时按钮编程红色,再次点击出现发布成功的提示。回到博客主页面,就能看到我们的第一篇博客发布成功了:
ghost博客搭建成功!
如果你觉得这篇文章对你有帮助,请点击下面的捐助链接为我捐助,你的支持将是我继续前进的动力。
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://www.hqyman.cn/post/7298.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~




























 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~