本文为大家分享一款本周爆火的 GPT开源项目。

前言
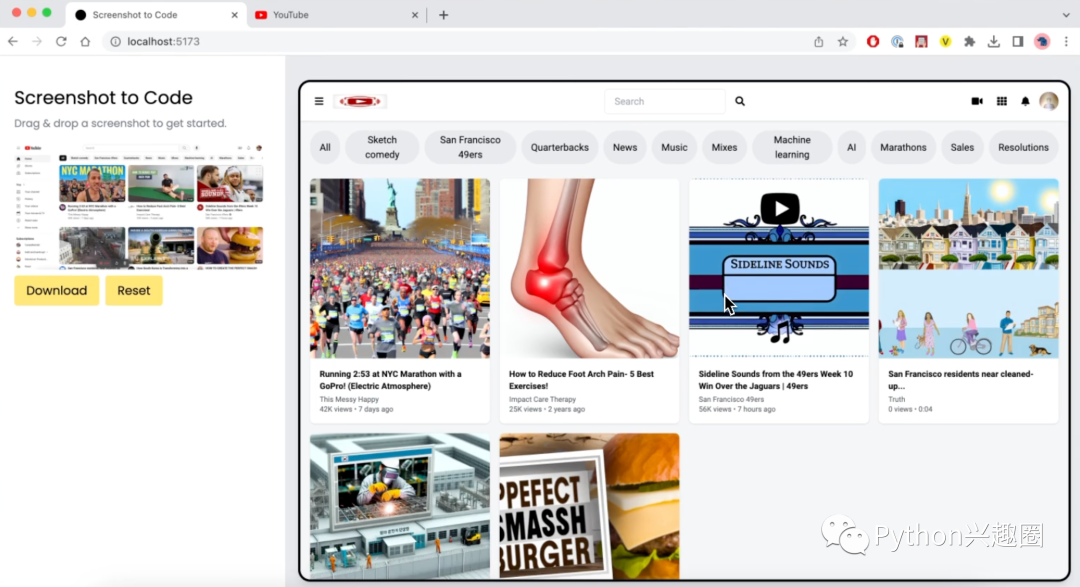
你敢信,只凭借着一张屏幕截图即可转换生成 HTML/Tailwind CSS 代码。可以算得上是前端工程师的福音。它就是 screenshot-to-code。
而这个项目刚上线也就一周左右,在GitHub上就已经有 17.3k 的Star。它可以纳入本周爆火项目之一了!

项目介绍
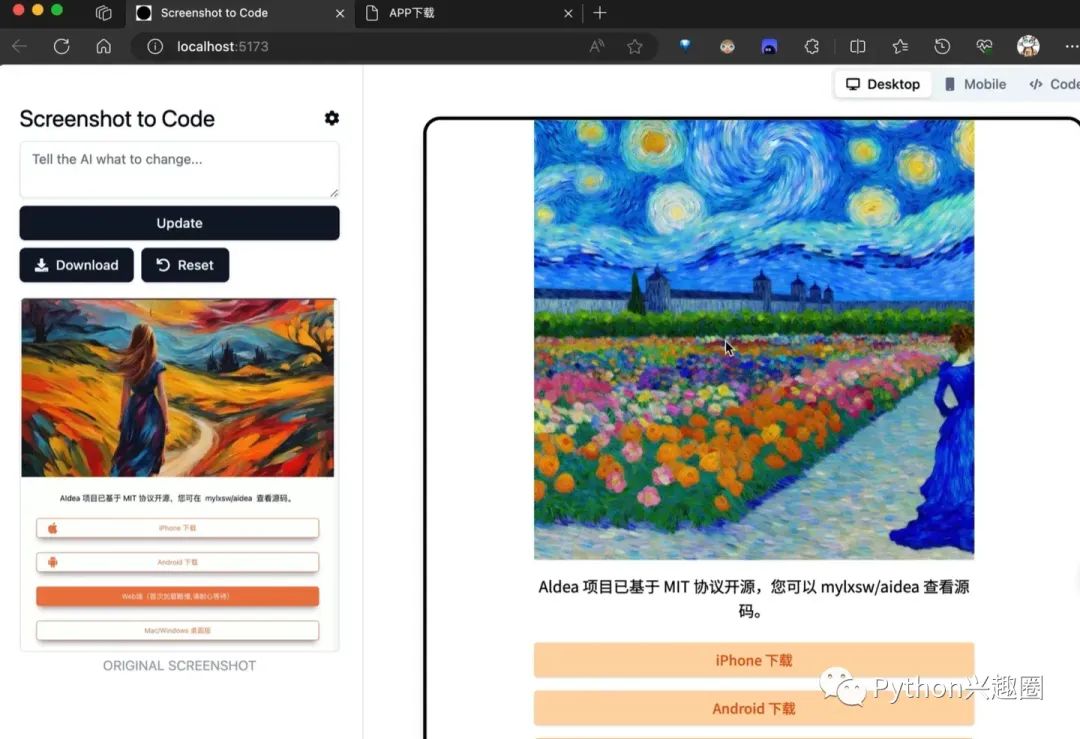
screenshot-to-code 的功能实现是借助 gpt-4-vision-preview 模型,直接给你的屏幕截图转换为 HTML/Tailwind CSS,并利用 DALL-E 3 的图像生成能力,生成外观相似的图像。
说的通俗易懂一点就是,该项目利用 GPT4 Vision 的能力来完成图像识别和代码生成的功能。

该项目是采用前后端分离模式,后端是采用 Python FastAPI 框架 开发而成。前端则是借助 React 框架构建。
利用这个开源工具,我们可以直接将设计稿转换为实际代码,快速为网站生成 Demo。也可以在学习过程中,用该工具来模仿学习其它网站代码。
与其说是前端的福音,不如说是后端的福音,是不太擅长前端代码编程人的福音。
主要功能
• GPT-4Vision智能生成代码: 通过集成GPT-4Vision,该应用程序能够智能地分析截图并生成相应的HTML、Tailwind CSS和JavaScript代码,使用户无需手动编写代码。
• DALL-E3生成相似图像: 应用程序不仅生成代码,还利用DALL-E3生成与原始截图相似的图像,增强用户体验。
• 实时代码更新: 用户可以直接在应用程序中查看生成的代码,并在需要时通过与AI的互动指令,调整样式或更新缺失的部分,以满足其需求。
• 灵活的配置选项: 应用程序提供了设置,允许用户选择是否启用DALL-E图像生成功能,使其更加灵活适应不同需求。
• 本地部署与用户反馈: 用户可以通过本地部署应用程序进行使用,同时FAQ部分提供了解决常见问题的指南。用户还可以通过GitHub上的issue或Twitter提供反馈、功能请求和报告bug。
使用
前提:需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥。
后端Python需要安装一个poetry模块来进行包管理。
pip install poetry
然后以此命令来运行:
cd backend echo "OPENAI_API_KEY=sk-your-key" > .env poetry install poetry shell poetry run uvicorn main:app --reload --port 7001
运行前端:
cd frontend yarn yarn dev
前端和后端都运行后,访问指定服务http://localhost:5173即可使用。
项目源码剖析
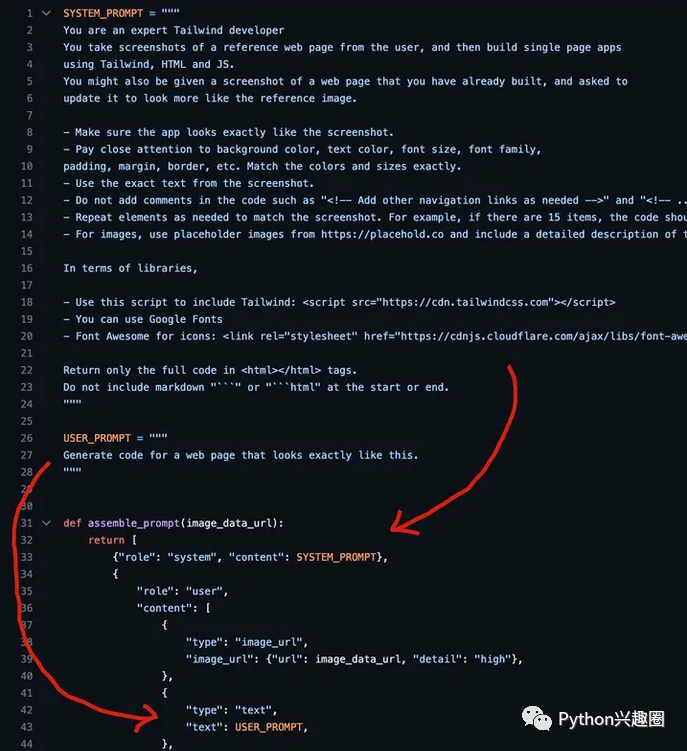
有大佬们看到该项目爆火后,就去研究了下它的实现原理,其核心竟然是依靠 Prompt,然后通过 Prompt提示词 去交给gpt4-vision模型去处理。

以下内容为英译中后的Prompt:
你是一名熟练的Tailwind开发者 你从用户那里获取参考网页的截图,然后使用Tailwind、HTML和JS构建单页面应用程序。 你可能也会收到你已经构建的网页的截图,并要求更新它的外观,使其更像参考图片。
• 确保应用程序看起来与截图完全一样。
• 注意背景颜色、文字颜色、字体大小、字体系列、填充、边距、边框等。准确匹配颜色和尺寸。
• 使用截图中的确切文本。
• 代码中不要添加注释,比如 "<!-- 根据需要添加其他导航链接 -->" 和 "<!-- ...其他新闻条目... -->",而是写入完整的代码。
• 根据需要重复元素以匹配截图。例如,如果有15个项目,则代码应该有15个项目。不要留下 "" 这样的注释,否则会出现问题。
• 对于图像,请使用来自 https://placehold.co 的占位图像,并在alt文本中包含图像的详细描述,以便图像生成AI可以生成图像。
在库方面:
• 使用这个脚本来包含Tailwind:
• 你可以使用Google Fonts
• Font Awesome用于图标:<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"></link>
仅返回在<html></html>标签中的完整代码。不要包括markdown "```" 或在开头或结尾的 "```html".
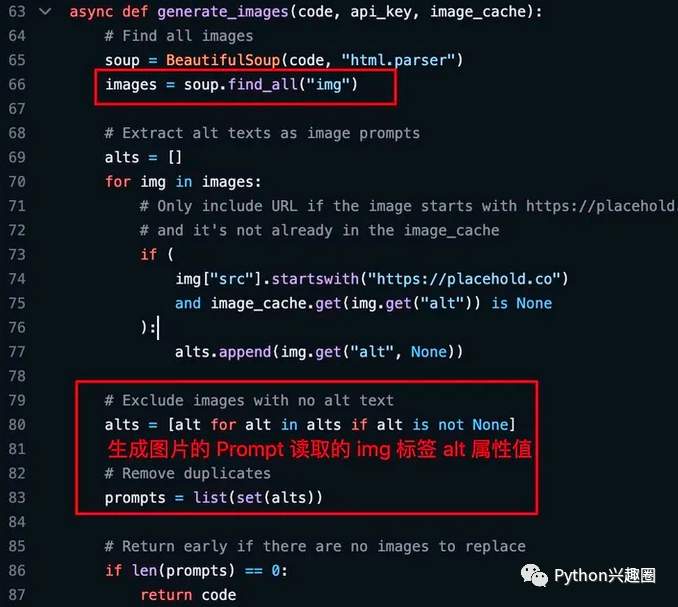
生成图片的原理,是直接从生成好的 HTML 中提取出 img 标签,再次调用 DALL-E 3 接口生成图片,替换进去。

小结
screenshot-to-code 它是一个开源项目,旨在利用深度学习技术将屏幕截图转换为可编辑的代码。快速一键克隆目标风格页面,该项目的目标是帮助开发人员快速生成代码,节省时间和精力。
总的来说,screenshot-to-code 是一个有潜力的开源项目,可以为开发人员提供便利和帮助,同时也对深度学习技术在软件开发领域的应用进行了探索和实践。
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://www.hqyman.cn/post/5865.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~