一、准备工作
注册180天以上的GitHub账号
二、注册
选择GitHub注册(建议超过180天的账号)
国家建议选择新加坡(可根据自身情况选择)
名称随意
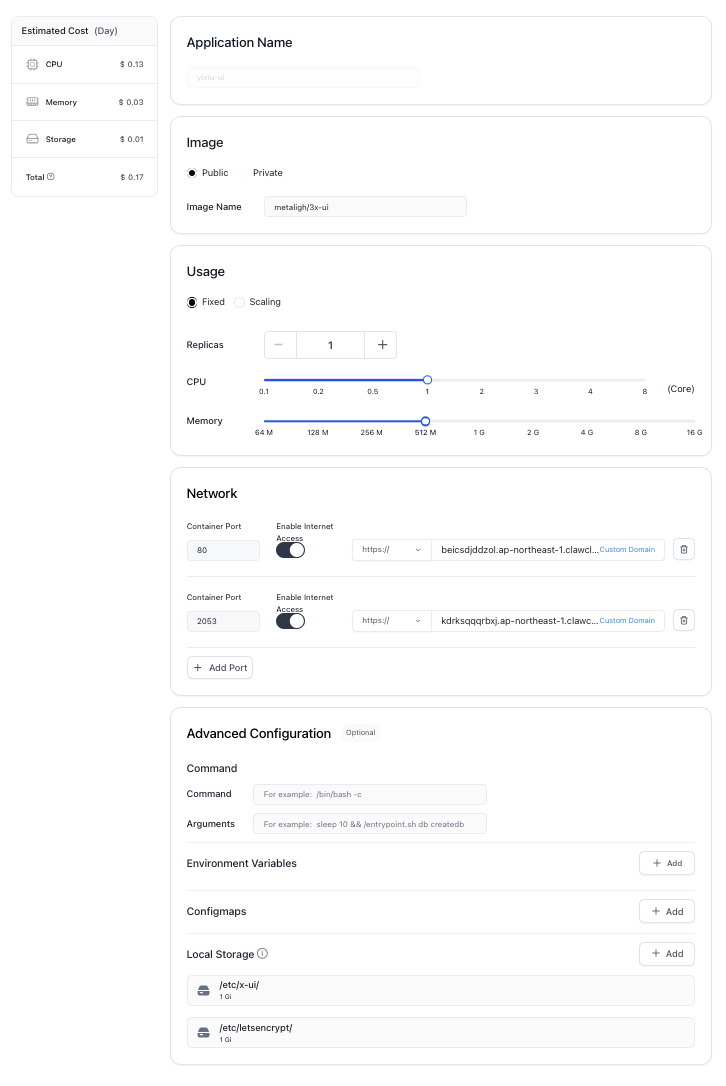
三、创建应用
进入首页依次点击
App Launchpad->Create AppApplication Name(应用程序名称)
随意填写英字幕
Image(镜像)
选择
PublicImage Name填写metaligh/3x-ui配置推荐
CPU:1 核
内存:512M
地区:选择 Singapore
网络端口设置
开启 80 端口
添加并开启 2053 端口
所有端口都选 Public(公网)
Local Storage(本地存储)本地挂载两个目录
/etc/x-ui//etc/letsencrypt/点击
Deploy Application部署应用
面板" style="box-sizing: border-box; position: relative; margin: 20px 0px 14px; color: var(--text-highlight-color); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Lato, Roboto, "PingFang SC", "Microsoft YaHei", sans-serif; text-wrap: wrap; background-color: rgba(255, 255, 255, 0.9);">四、登录 3x-ui 管理面板
打开 2053 端口对应的网络地址,进入管理后台
默认登录信息
用户名:admin
密码:admin
修改账号密码
五、创建 VLESS 节点
创建节点时选择
类型:VLESS
传输协议:WS
端口配置:80
六、订阅 VLESS 节点
使用 v2rayN、Clash、Hiddify 等工具导入链接
订阅工具里的地址修改为开启 80 端口(公网)的地址
七、详细配置信息截图
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://www.hqyman.cn/post/10977.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~




 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~