小游戏上线谷歌play需要app-ads.txt文件,需要官网,对于刚开始尝试谷歌play的开发者来说,域名+服务器的成本也是一项支出,那么海外一些免费托管工具就可以用起来。这里介绍下GitHub Pages的方案,该方案需要购买域名,我一般选择.top域名,一年20人民币左右。查找资料发现类似GitHub Pages的服务还有,国外GitLab Pages、Netlify、Vercel、Cloudflare Pages、Render;国内Gitee Pages(码云)、Coding Pages(腾讯云开发者平台),不过国内应该都需要域名备案。我个人只使用过GitHub Pages,本文将重点介绍。
- 创建index文件和app-ads.txt文件,上传
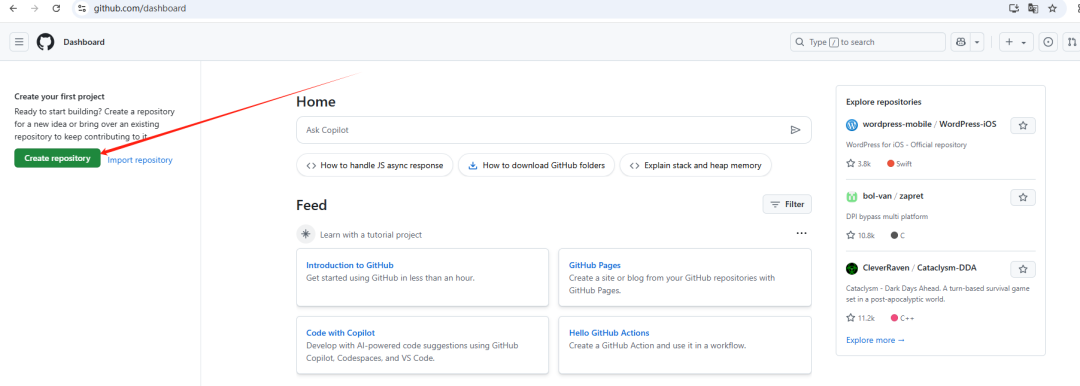
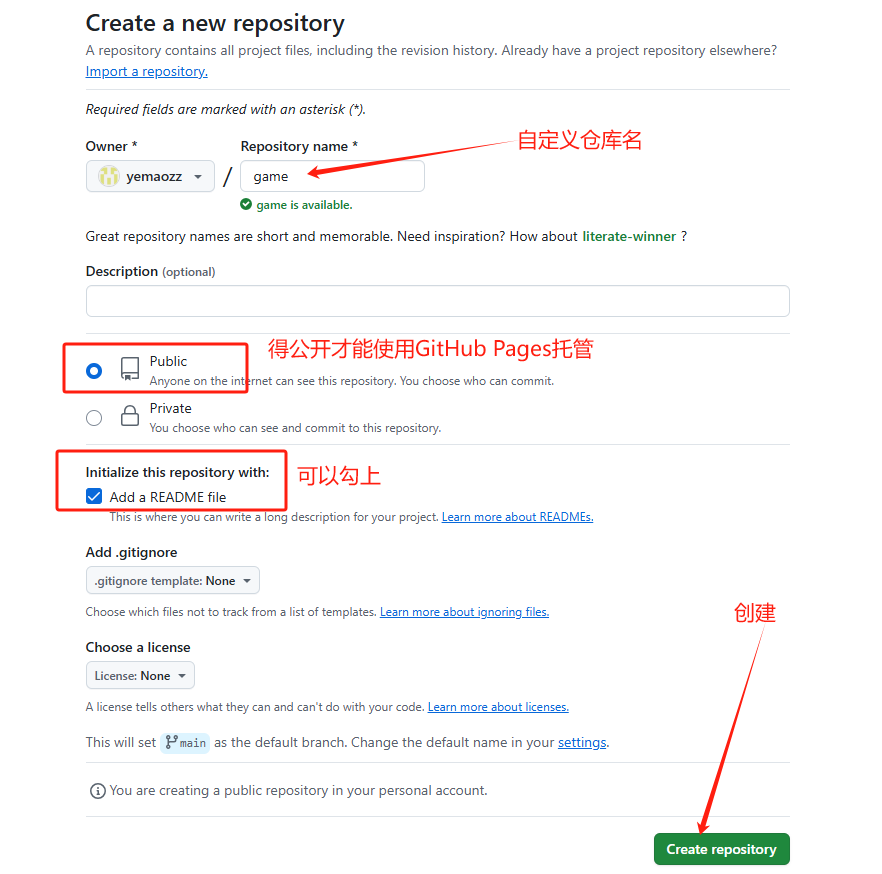
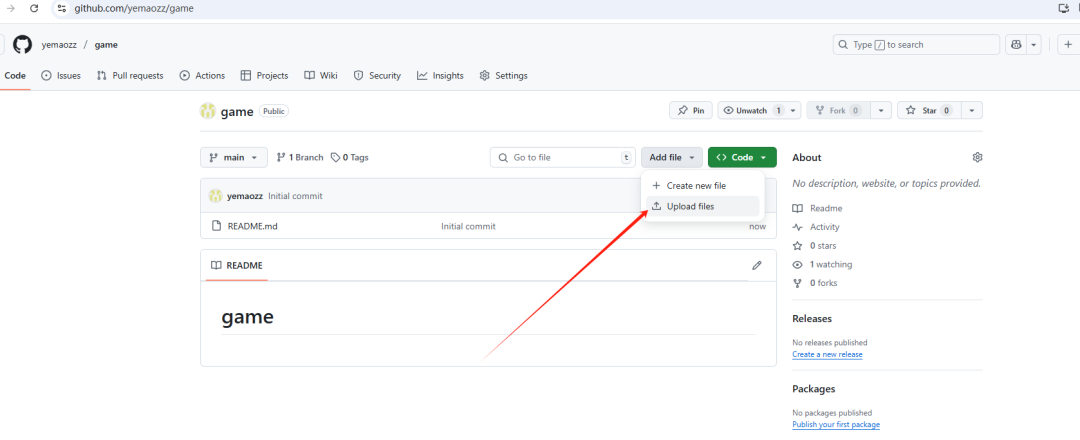
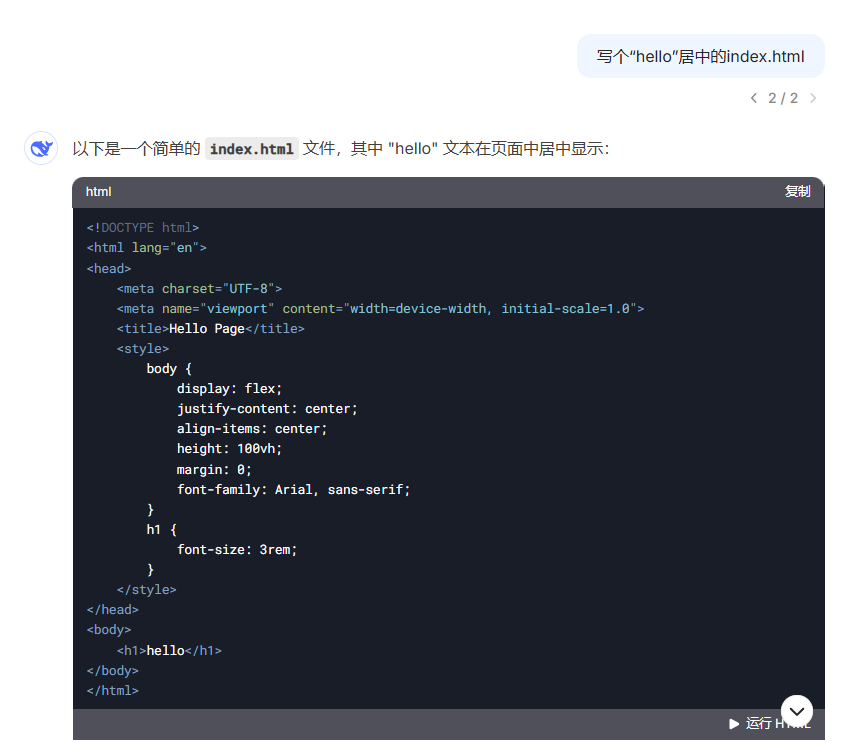
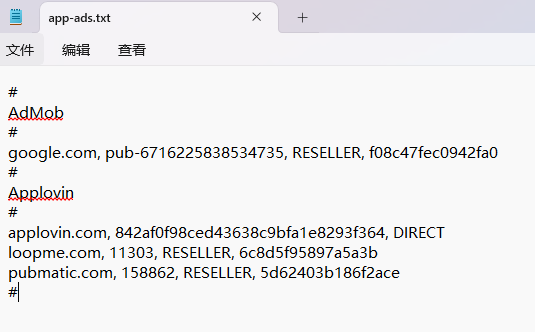
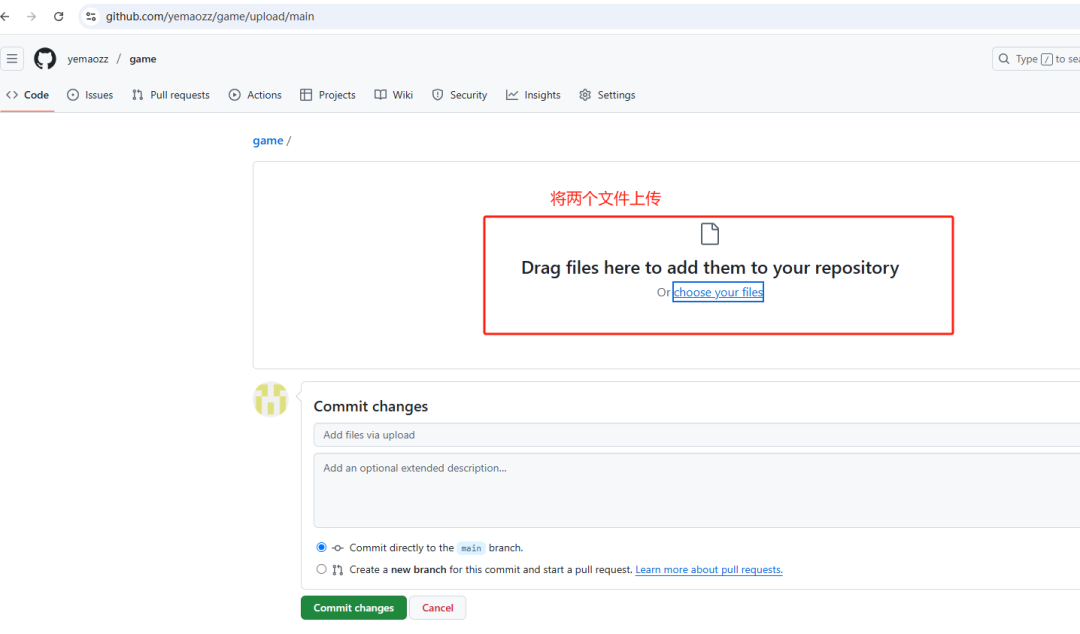
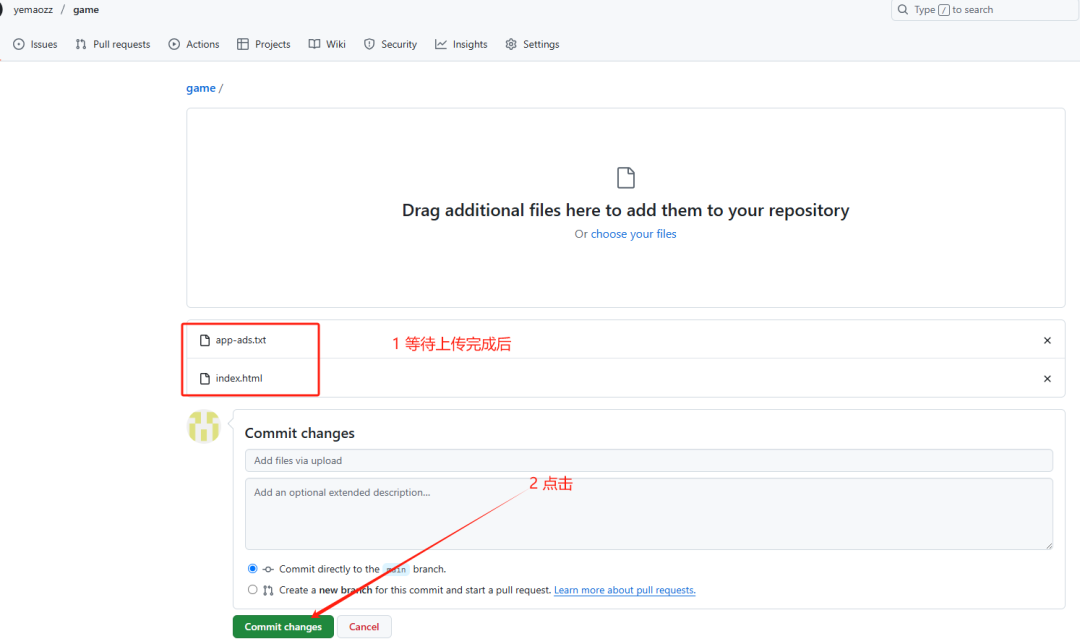
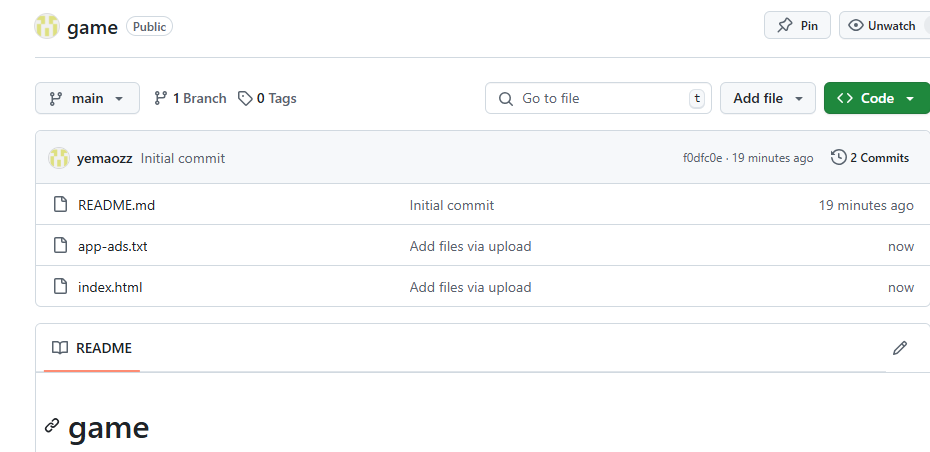
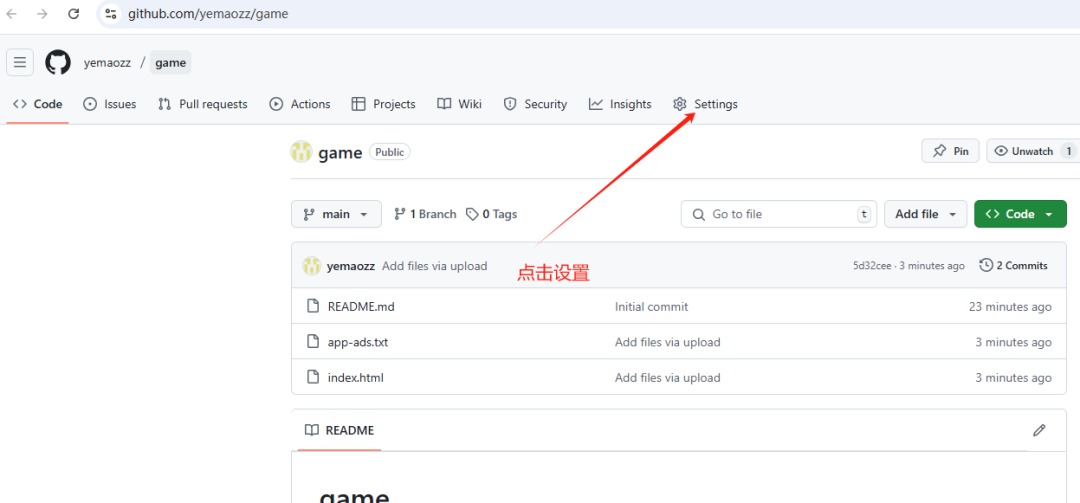
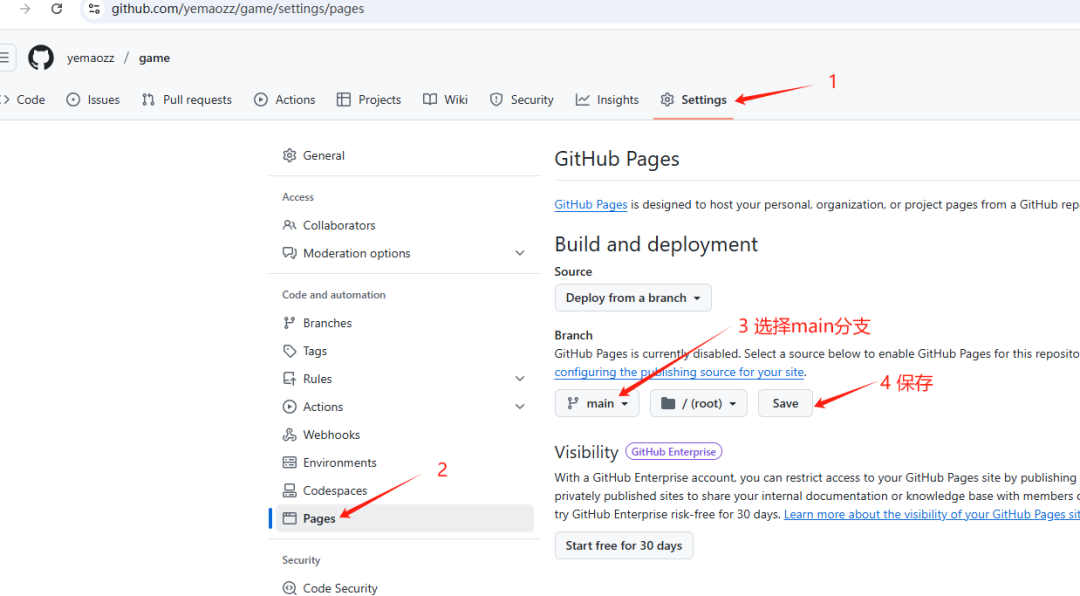
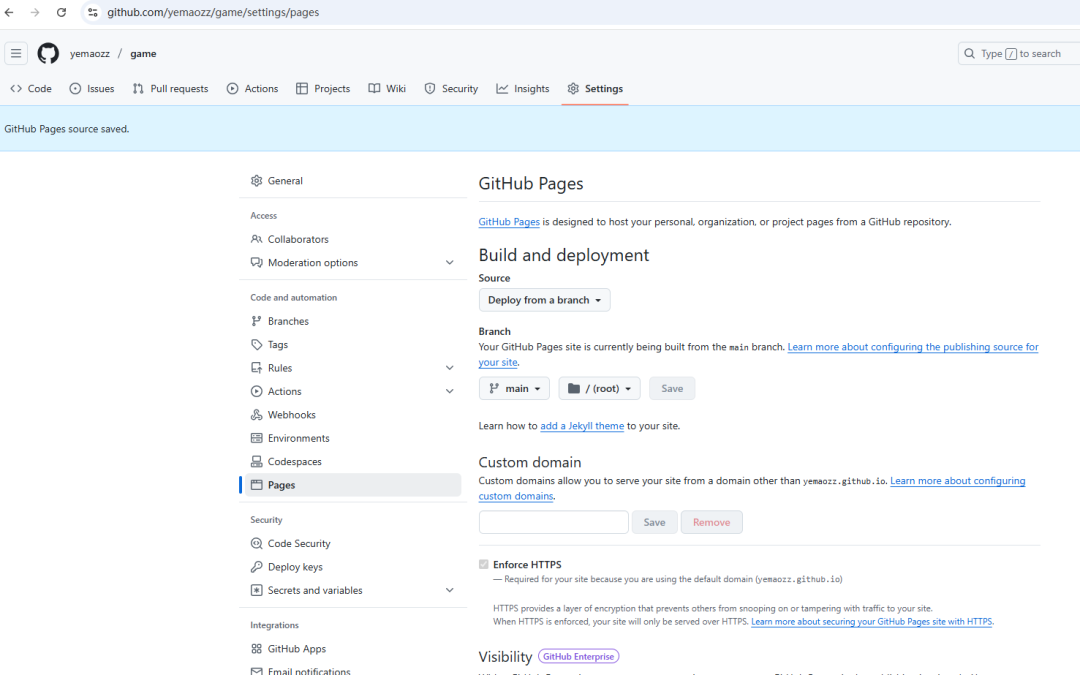
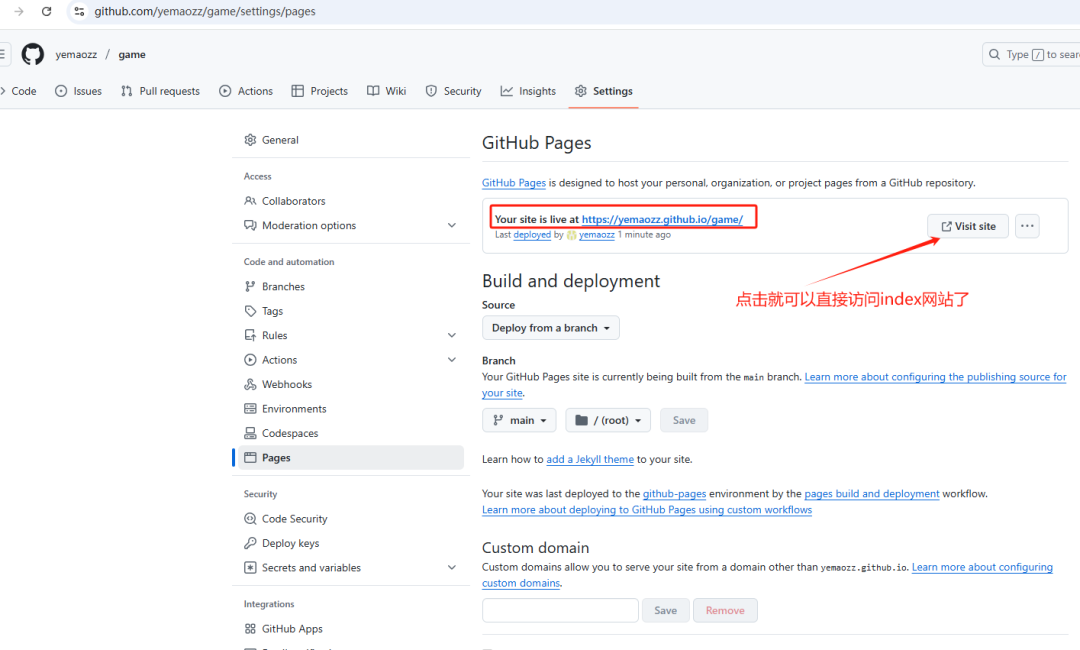
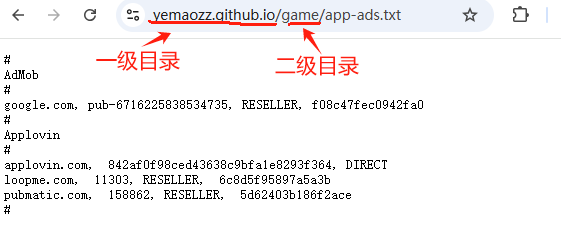
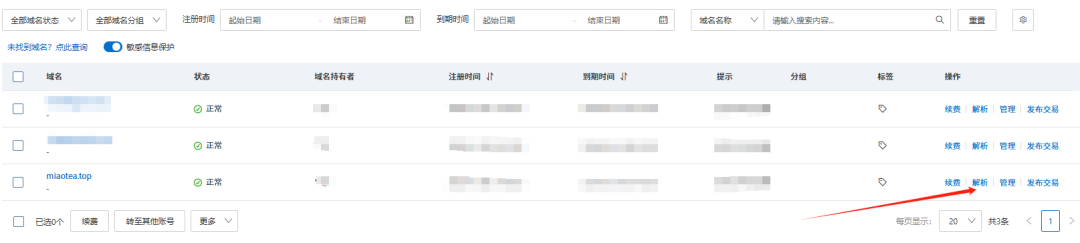
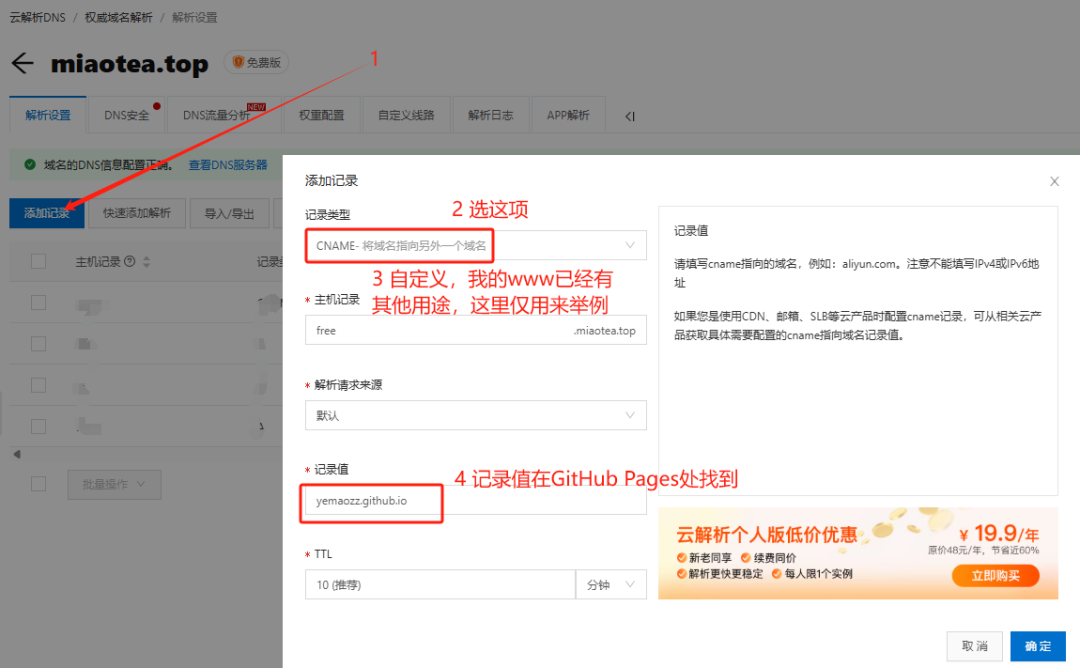
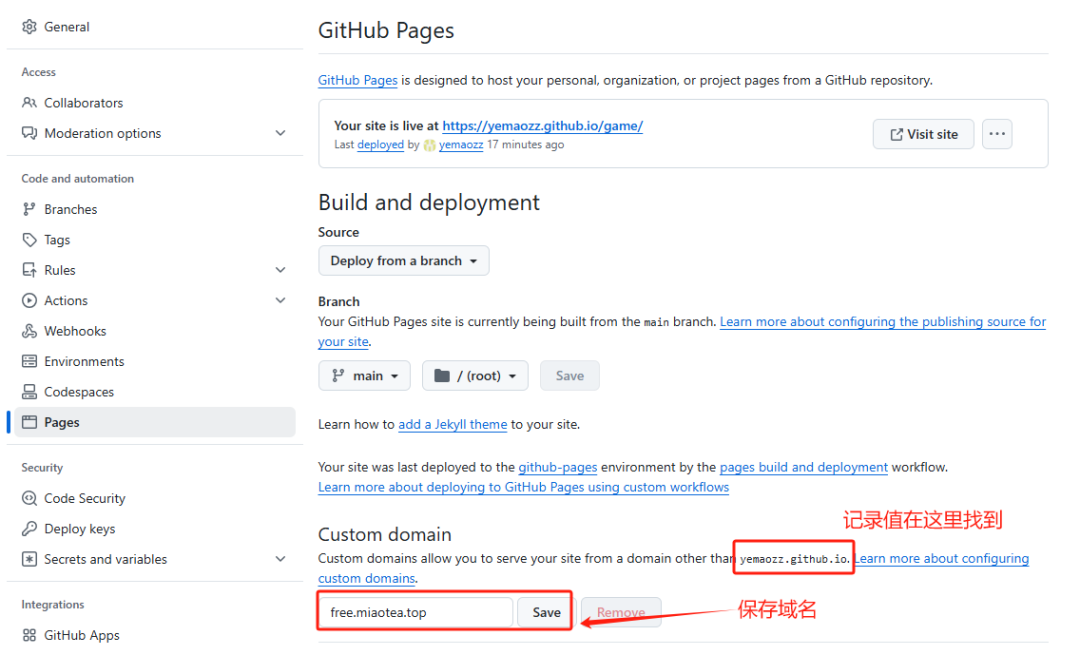
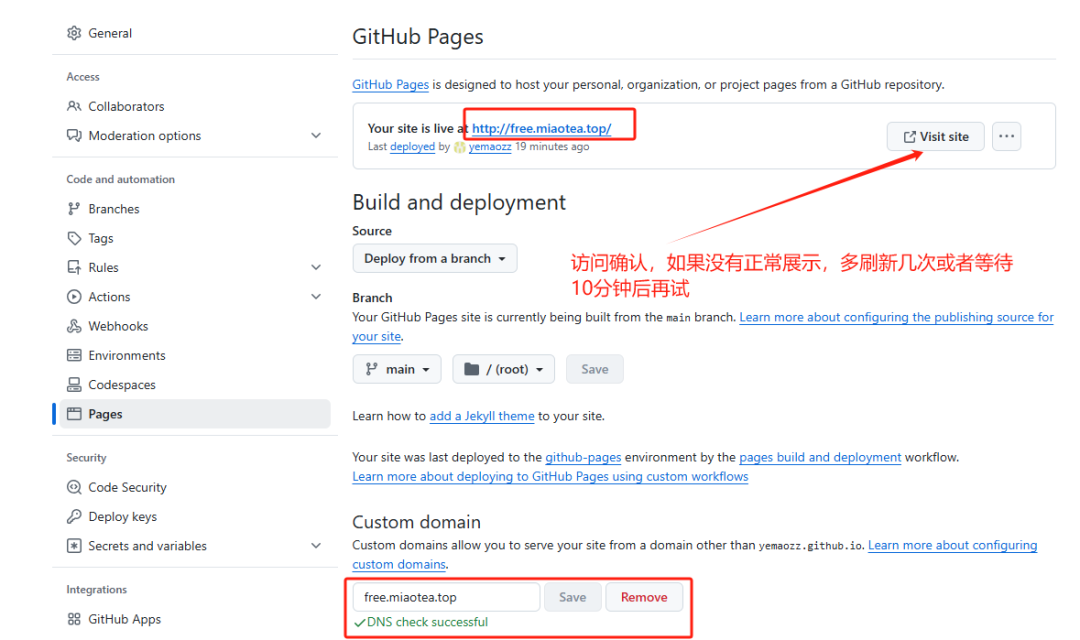
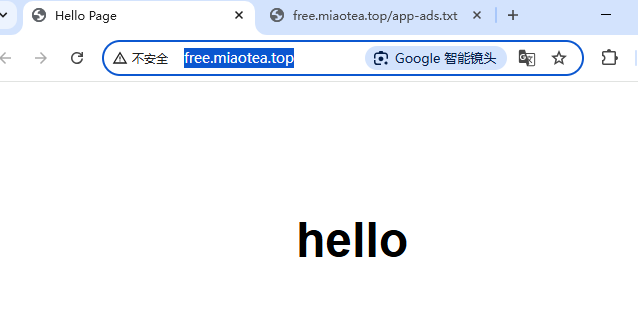
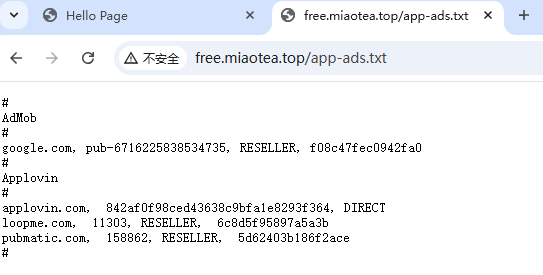
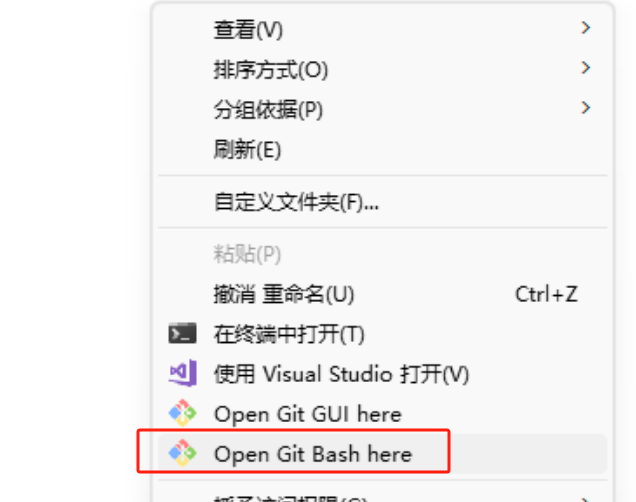
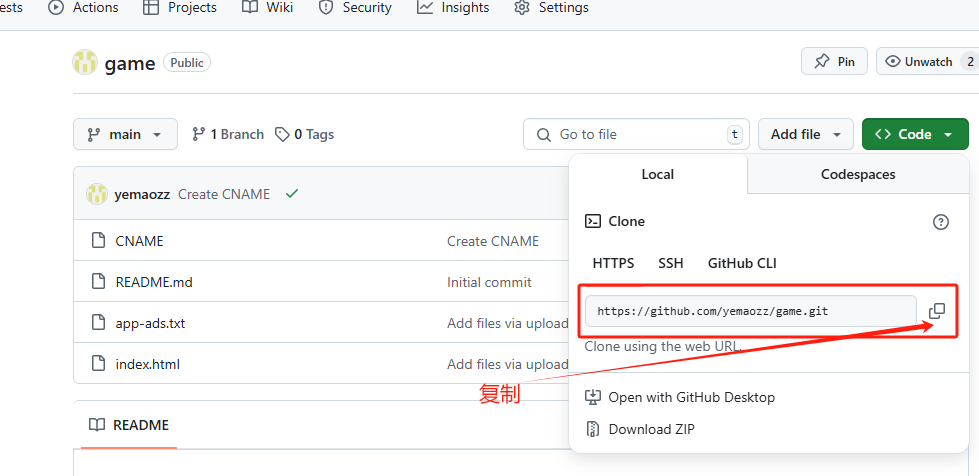
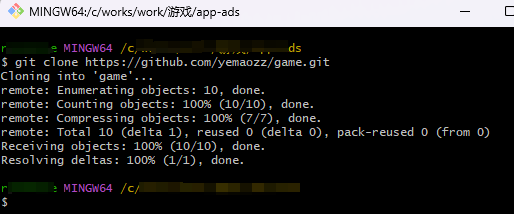
什么是Git?Git是一个分布式版本控制系统。什么是GitHub?GitHub是一个在线软件源代码托管服务平台,用于公开程序或软件的代码,使用Git作为版本控制软件。什么是GitHub Pages?GitHub Pages是一项静态站点托管服务,它直接从GitHub上的存储库获取HTML、CSS 和JavaScript文件,(可选)通过构建过程运行文件,然后发布网站。如果对这些完全没概念的网友,可以再找资料理解下。打开github.com,找到注册,使用邮箱注册即可。搜索Git(记得避开广告),官网域名git-scm.com,找到最新版本下载,下载完成后正常安装软件。创建后就来到如下界面,这里我们先介绍下直接上传文件的方式,不通过指令。不过如果长期维护还是建议使用指令,文章后面我们会再简单介绍通过指令同步云端和本地的方式。如下图,记住Add files→Upload files。不会写代码?让deepseek帮忙写一个(deepseek表示这太简单了)。<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello Page</title> <style> body { display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; font-family: Arial, sans-serif; } h1 { font-size: 3rem; } </style></head><body> <h1>hello</h1></body></html>在本地新建一个txt文件,命名为index.txt,复制以上代码到txt文件中,保存并重命名为index.html。重命名后,直接双击运行确认下(一个简单的展示,一般不会出问题)。接着创建app-ads.txt(如果不需要app-ads.txt就可以无视这步)。在本地新建一个txt文件,命名为app-ads.txt。复制各广告变现平台的app-ads到txt文件中,保存。如下图上传index.html和app-ads.txt到GitHub中。打开前面创建的项目,找到Add files→Upload files上传完成,就是把文件放到仓库里了,接着要设置成可以对外展示,就需要设置GitHub Pagesapp-ads文件官方要求需要放在根目录下,不使用自定义域名的情况下只能在二级目录下。因此接下来我们需要设置下自定义域名。这里以阿里云域名解析为例,将指定域名解析到GitHub访问确认,首页和app-ads.txt都ok。到此就设置完成了,至于网站要美化则只能各显神通了。在文章前面有说到安装Git,安装成功的话,在空白处右键就能看到如下图,打开Git Bash如上图运行结果,就是成功同步到了本地。如果是首次运行,可能会有未登录的报错,则需要按以下指令登录,此处只简单带过,详细的可以通过deepseek等ai工具搜索,能找到很详细的介绍。git config --global user.email "you@example.com" git config --global user.name "Your Name"
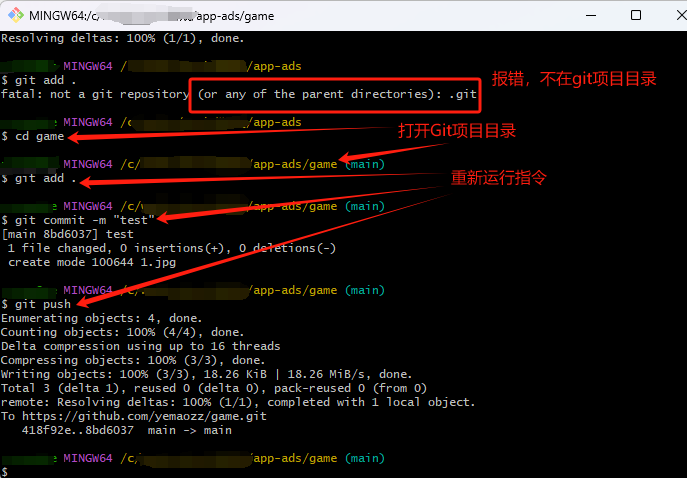
克隆到本地后,我们还需要知道修改后怎么提交。以下三条指令运行后即可将修改内容提交到GitHub仓库。git add .git commit -m "自定义说明"git push
推荐本站淘宝优惠价购买喜欢的宝贝:

本文链接:https://www.hqyman.cn/post/10898.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
打赏

微信支付宝扫一扫,打赏作者吧~
休息一下~~




























 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~