推荐点击下面图片,通过本站淘宝优惠价购买:
Aplayer
一、部署
1、Aplayer
官网体验网址:https://aplayer.js.org/
Aplayer的GitHub网址: https://github.com/MoePlayer/APlayer
中文文档手册网址:首页 – APlayer
使用方法很简单,加载Aplayer的js和css,在想要展先的位置调用即可。Aplayer支持很多模式,上图展示的效果为吸底模式,就是在网页的页面最左下角展示。本文以吸底模式为例进行说明,如果想采用其它模式,可以根据文档手册修改代码。
2、Meting
如果只使用Aplayer,那么需要指定音乐的图片地址,mp4地址,歌词等,用着不是很方便,
这时就可以使用Meting作为辅助:GitHub - metowolf/MetingJS: A powerful plugin connect APlayer and Meting
Meting为Aplayer提供了网易云音乐的API接口,只要获得网易云音乐歌单的ID,就可以自动加载歌单里所有的歌曲,直接调用,方便很多,当然除了网易云音乐的API,还有其他的接口。
我在这里提供在线的Aplayer、Meting文件
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!--require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
然后Aplayer播放器容器是下面代码
<meting-js
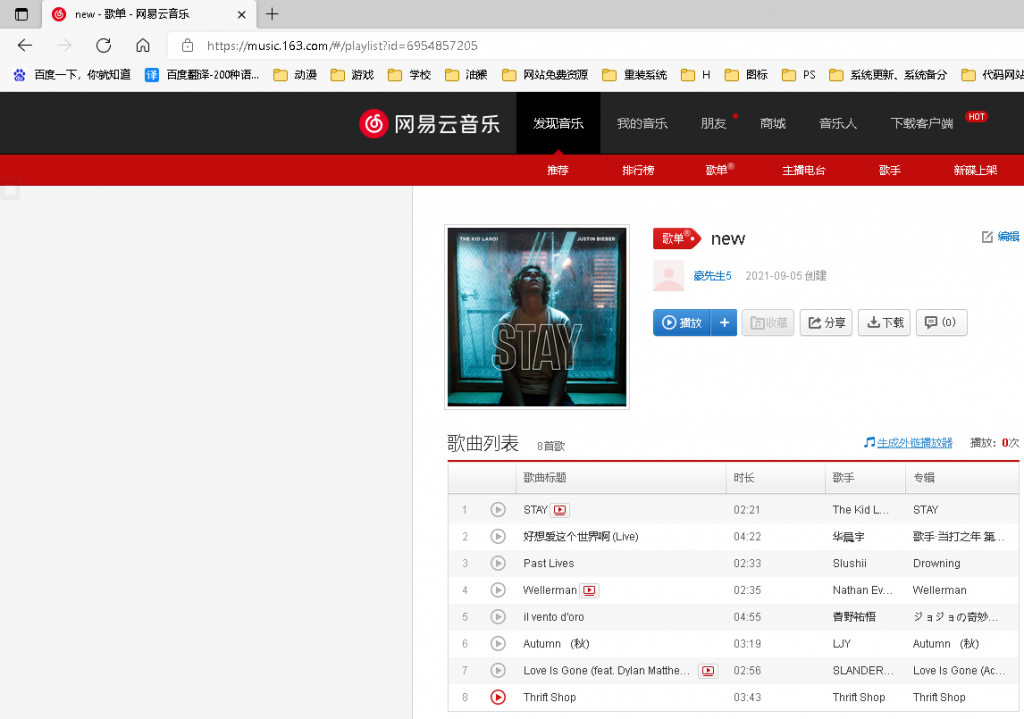
id="6954857205"
lrc-type="0"
server="netease"
order="list"
type="playlist"
fixed="true"
list-olded="true"
autoplay="true"
mutex="true"
>
</meting-js>
把上面2个框的代码放进你的网页就可以使用了,第二个的id我在这里使用的是网易云音乐的id,如下面图片内容
网易云音乐的id要用网页版,就是下图的网址中的id

本文链接:http://www.hqyman.cn/post/2733.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下,本站随机推荐观看栏目:


